ResponsiveVoice enables text to speech features on your website. By adding ResponsiveVoice to your website, you can engage visitors with voice messages and increase accessibility and more. Adding ResponsiveVoice to your website may be useful if you want to increase engagement and improve conversion rates, and provide wider accessibility to your content. Here are steps on how to add ResponsiveVoice to your website.
Installation Instructions
1. Visit https://responsivevoice.org/register to get your unique Code.
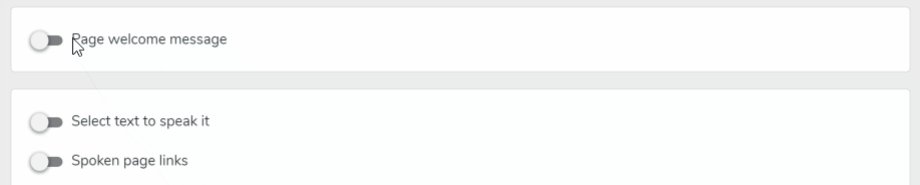
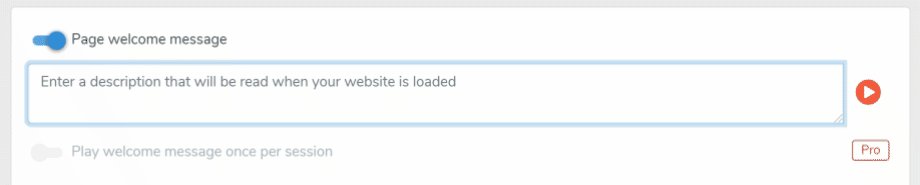
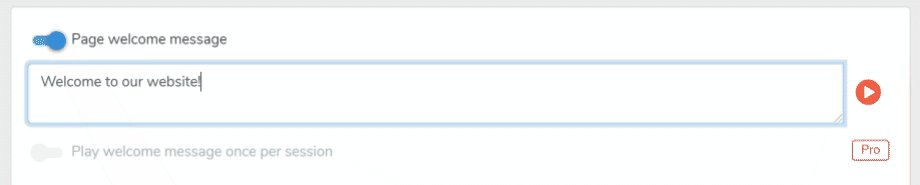
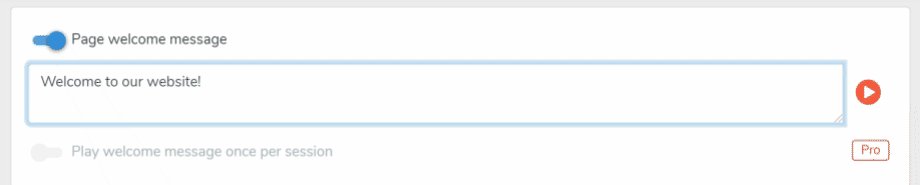
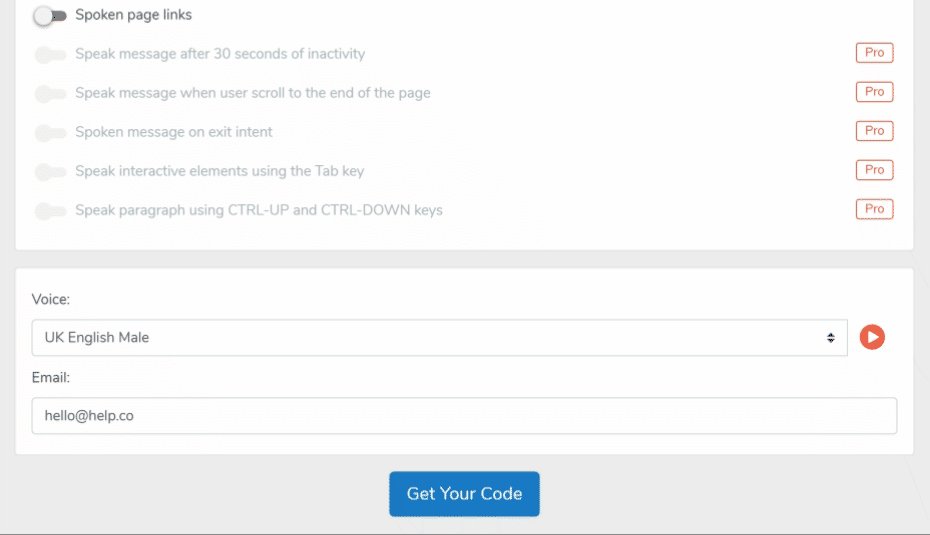
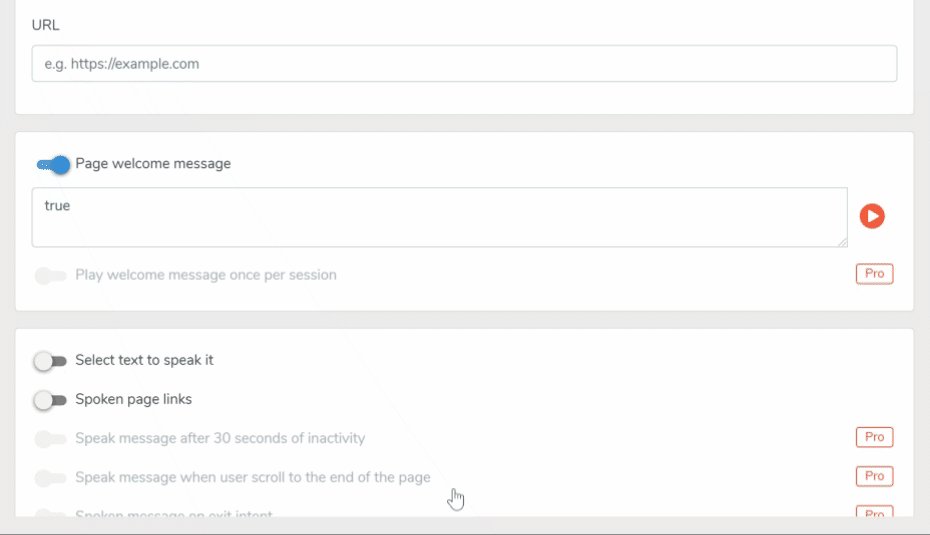
2. Enable and add your voice messages

3. Enter your email address and website

4. Click Create Your Code.

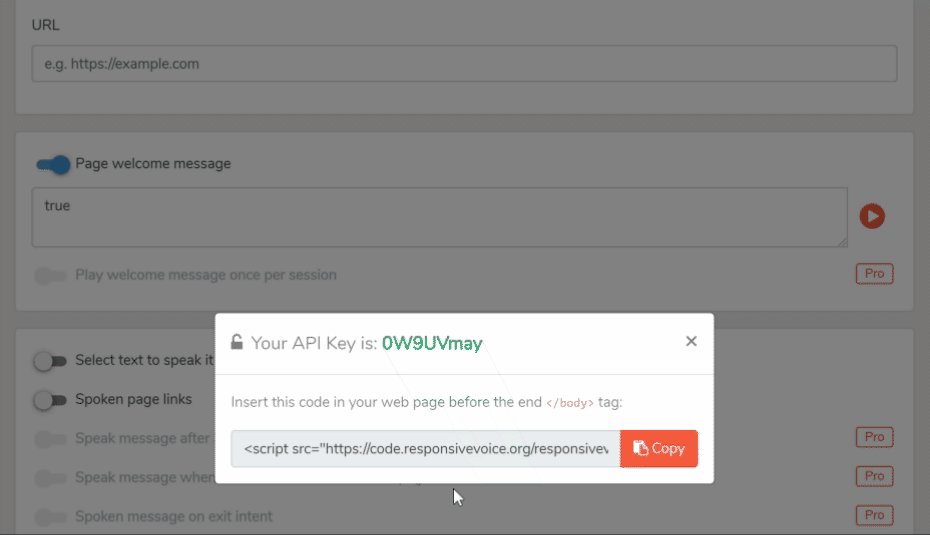
5. Record your unique embed code to use in your webpage

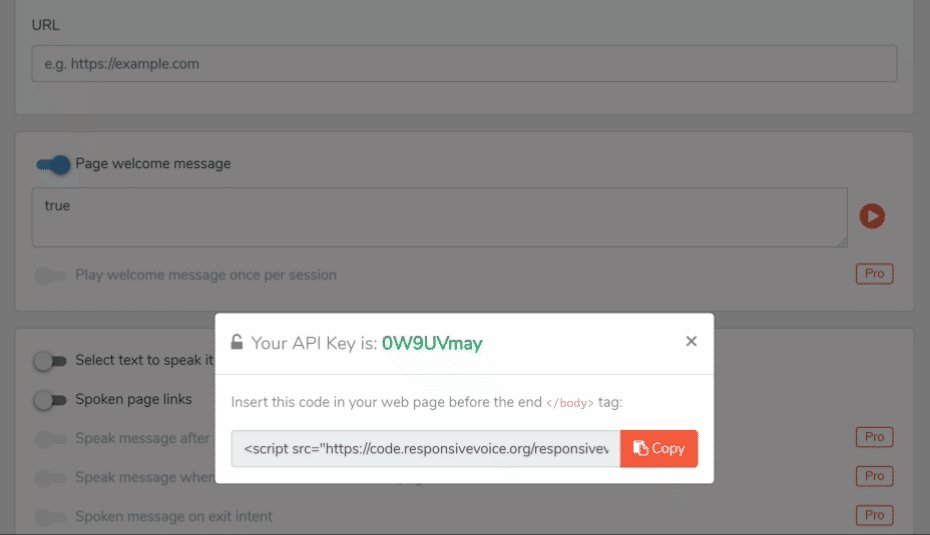
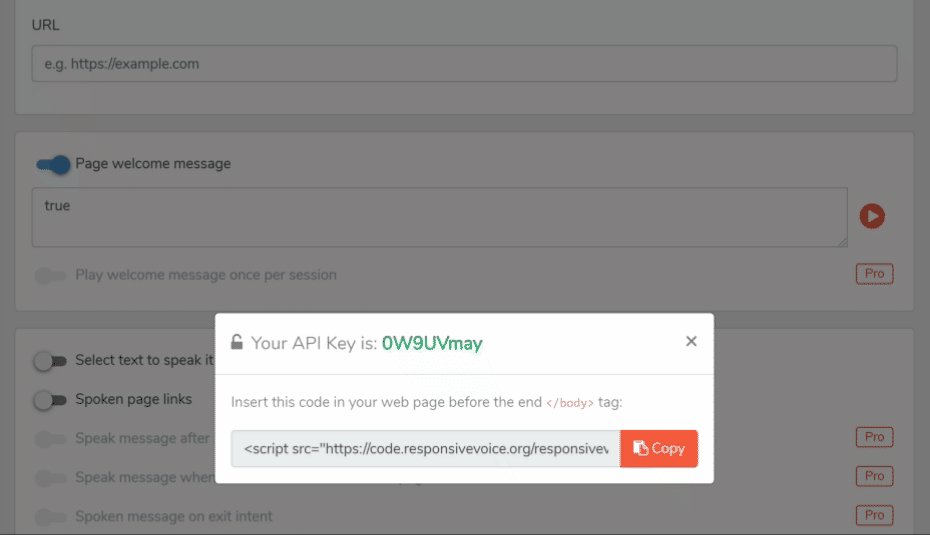
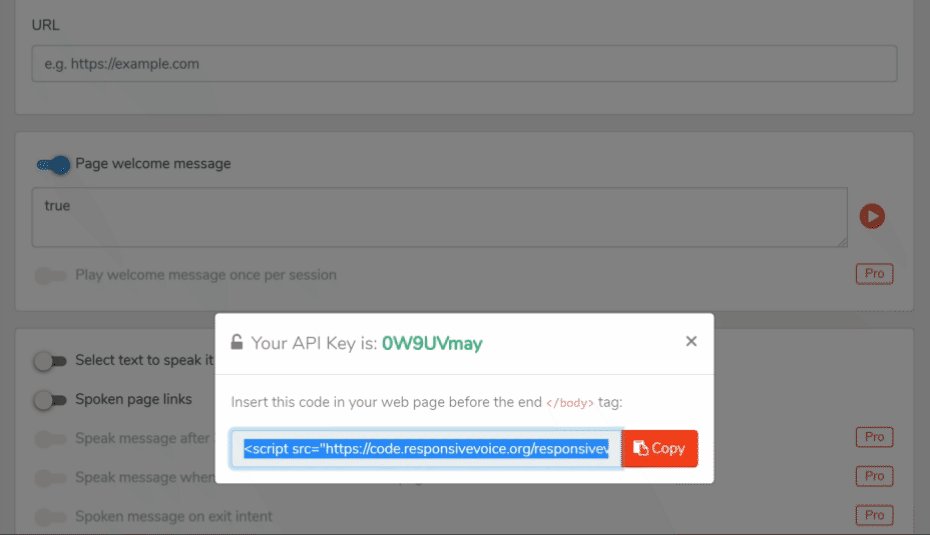
Your unique Code will be displayed. The Code is a string of HTML code you will copy and paste on every page of your website you want to enable voice features for.
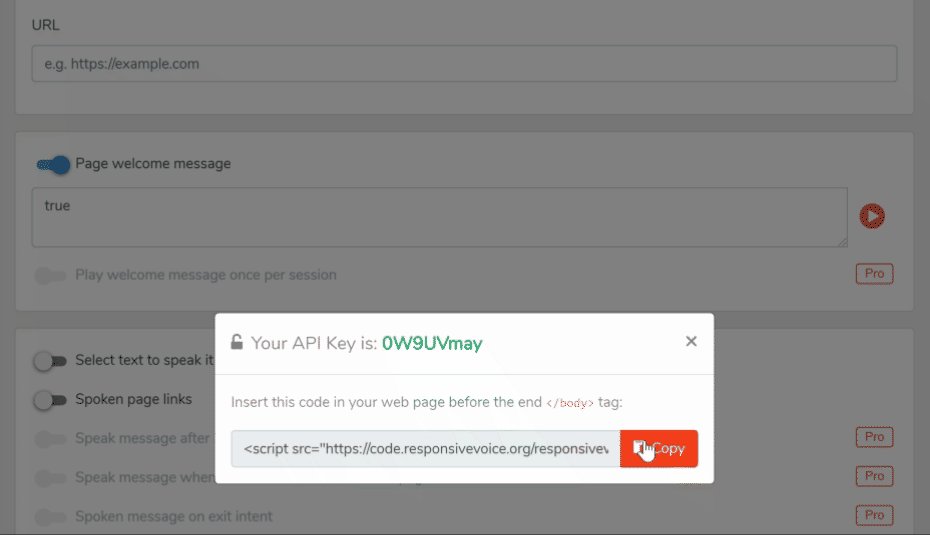
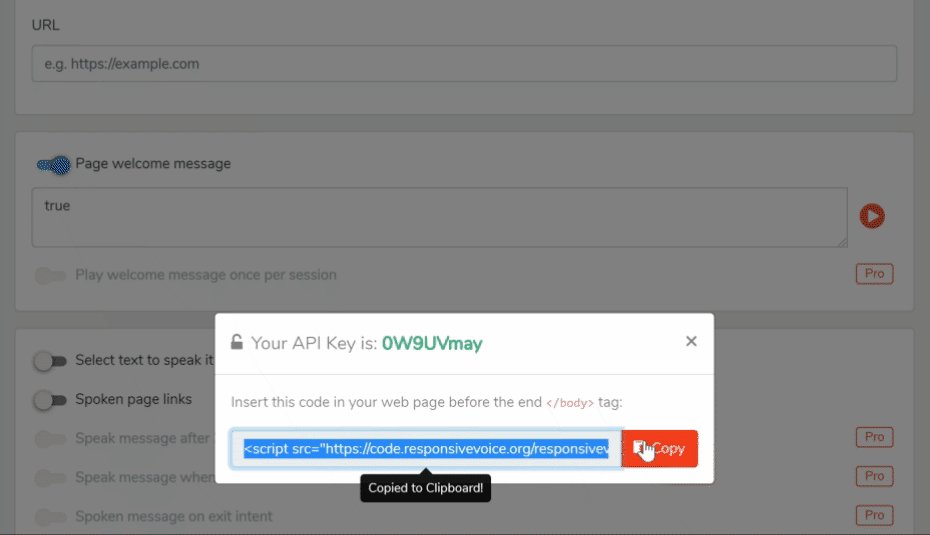
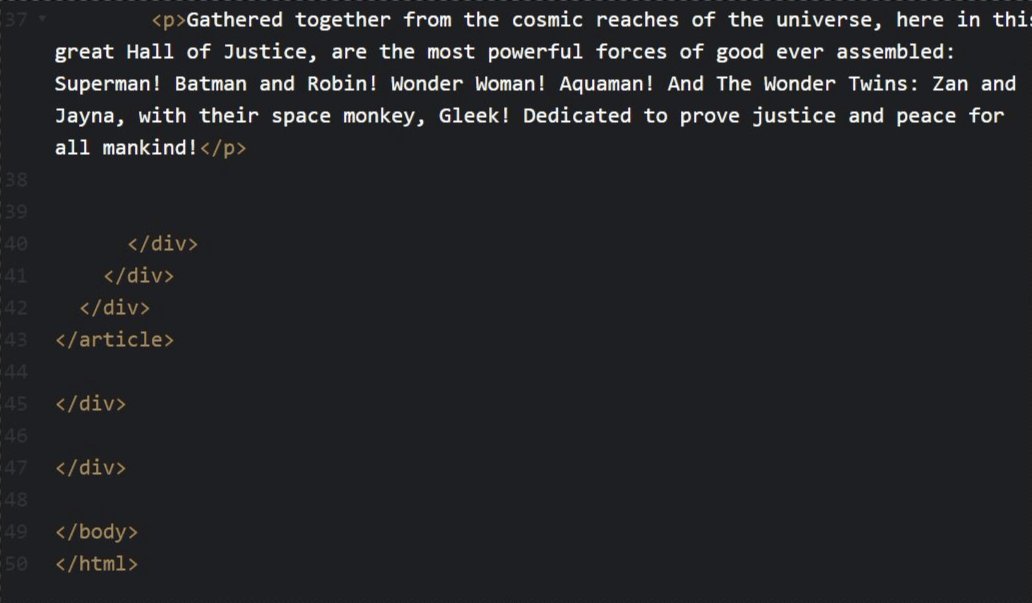
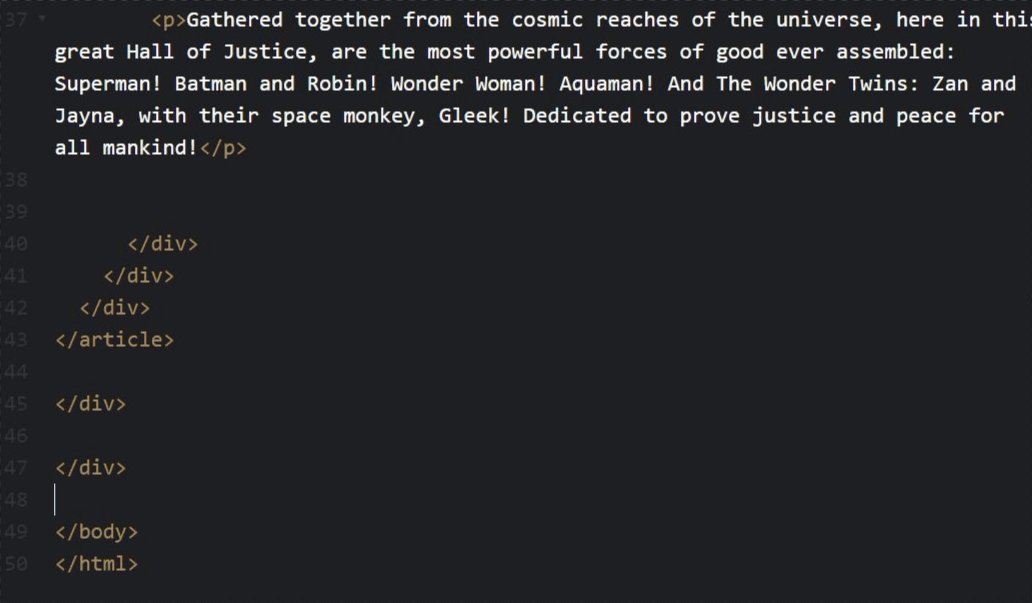
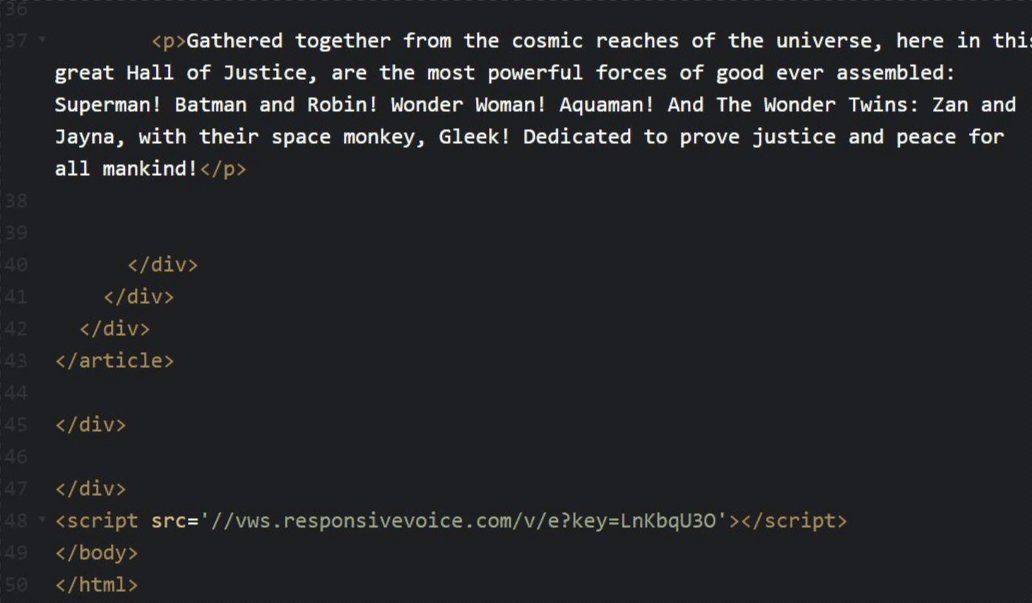
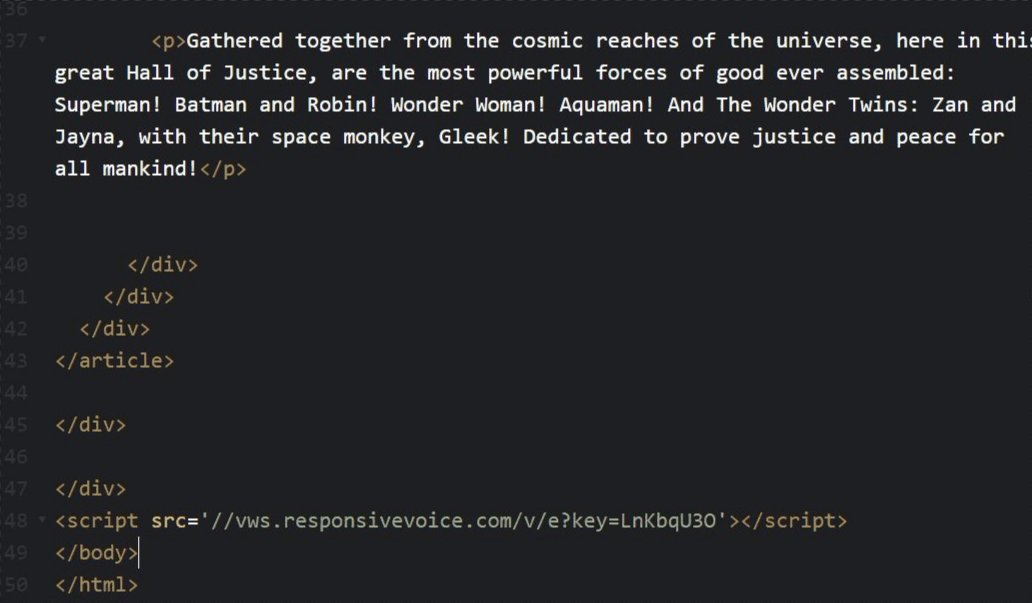
6. Add the voice code to your website. Copy the voice code and paste it into the HTML of your web page just before the closing body tag.

7. Verify your voice code works properly. To make sure ResponsiveVoice is working on your website, visit the webpage you added the code to. Ensure your speakers are on. Depending on the voice features you enabled you will hear spoken text. This could be the welcome message, selecting text to hear it read, or accessibility features such as spoken links.
Congratulations, you have successfully voice-enabled your website!
For more control of voice capabilities signup for the full featured special $1 trial.
If you have any trouble enabling voice on your site please contact support.